CLan (or, Culture + Language), is a Massively Multiplayer Online Role Playing Game (MMORPG) my classmates and I designed in my Master’s program. We created a prototype intended to improve language learning outcomes in teens through an engaging online experience.
It took a while to develop, but was a lot of fun as well!
Overview
This project was developed in a course called “Innovation by Design”, with Professor David Dockterman at the Harvard Graduate School of Education. We were all tasked with choosing a problem that we found important, and working through the design of a solution using the design thinking methodology.
My teammates and I decided to focus on second language acquisition, because we all have a background in it. Throughout the course of the semester, we developed a prototype for an app called “CLan” (Culture + Language).
The Situation: How can we best improve second language acquisition in teens by developing their linguistic and cultural skills simulatenously?
Duration of project: 4 months
Audience: Middle school (11-14 year old) language learners
Format: Mobile app
My Role: I was on a team of 3 other Harvard Graduate School of Education (HGSE) students. We each played a significant role in interviewing, ideating, testing/building prototypes, and refining this project.
Skills Demonstrated: Instructional Design, eLearning Developer, UI/UX Design
Technologies Used: Google Drive Suite, Adobe XD, Adobe Animate, Adobe Premiere, Miro
Analysis
Research
Our very first step was to get at the root of the problem and empathize with its stakeholders. Professor Dockterman’s favorite phrase in class was, “Fall in love with the problem!” So, we did tons of research.


We conducted 10 interviews with language teachers, read many peer-reviewed journal articles, and held many more informal interviews with people our age and younger. There are links to these interviews on this Miro Board.
Problem Statement
Eventually, this research led us to better define our Problem Statement:
A lot of students are exposed to multiple Integrated Language and Culture (ILC) experiences, but they can’t necessarily make sense of them (i.e., observe the connection between language and culture AND the connection between these ILC experiences and themselves). Therefore, they are not interested and engaged in the learning process and they don’t retain the knowledge.
There were many intermediary steps of our analysis process, but a few I want to highlight are our Theory of Action and our “How Might We…?” Statement.
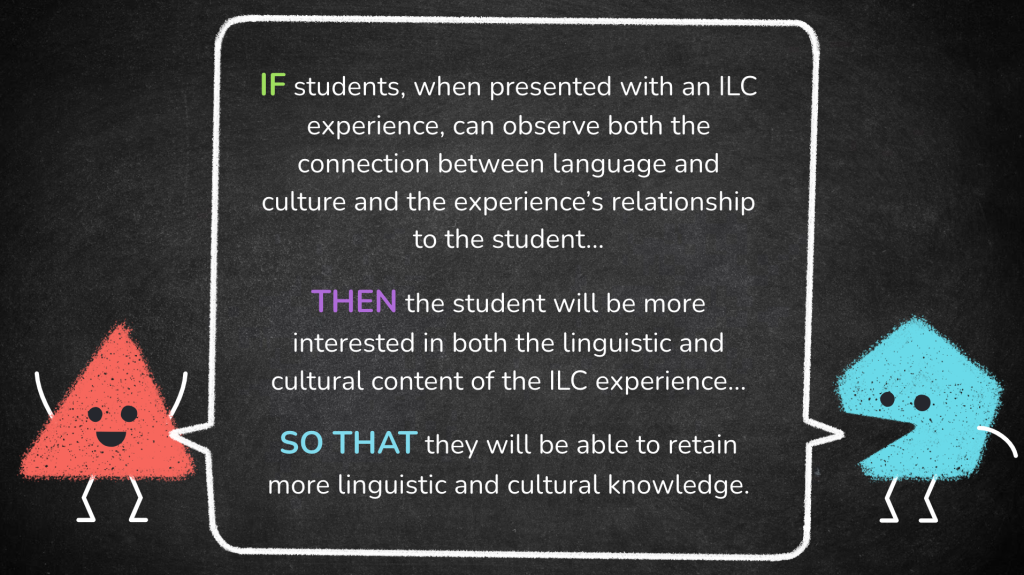
Theory of Action
Our Theory of Action illustrated the chain of events we argued would occur as a result of our intervention. It was intended to better orient us towards our desired goal. To create a Theory of Action, we followed an “If… then… so that” format.

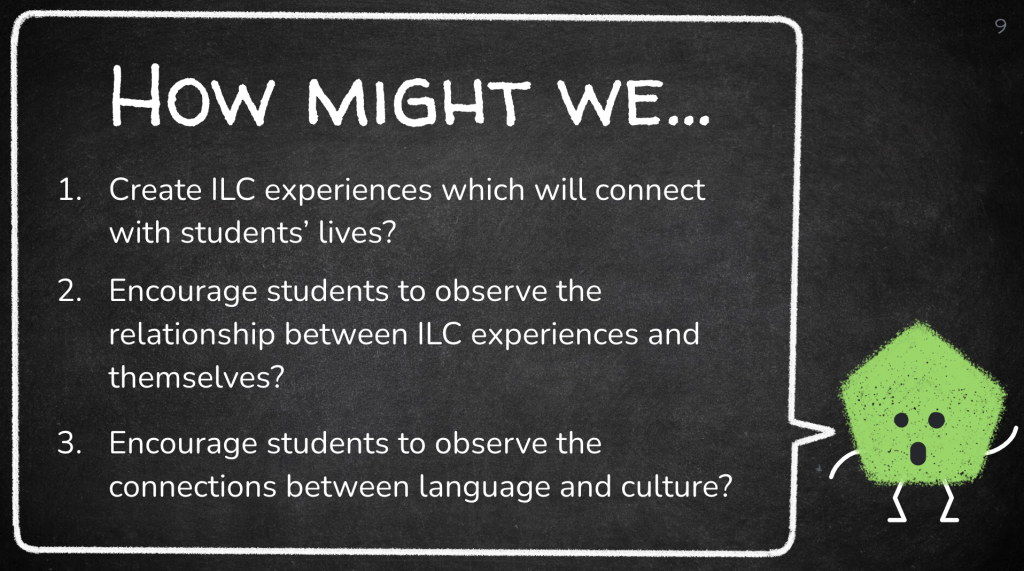
“How Might We…?” Statement
Our next step was to define the objectives we needed to create in order to move towards this goal, and that was done via our “How Might We…?” Statement. The “How Might We…?” Statement was a crucial starting point for the design and brainstorming portion of our project. After numerous design sprints, we moved on to designing a solution that would address all three of these points.

Design + Development
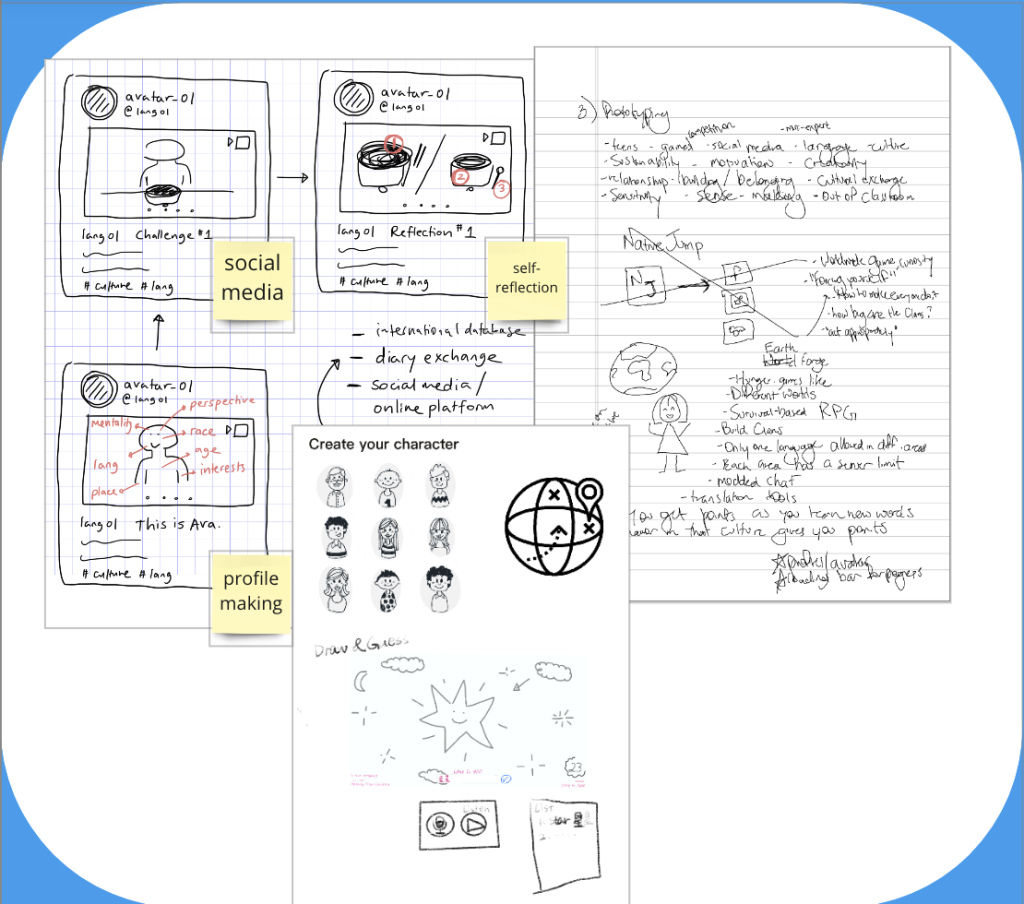
After a lengthy brainstorming process, my teammates and I each came up with a storyboard for our learning solution. We knew that several features of our solution, such as avatar creation and self-reflection, would guide the learning process and increase motivation for our middle school learners. We also knew that an online app would be a good medium for our solution, because apps allow for many of the features we had in mind (social media interaction, avatar creation, voice recording, etc.)

Iteration
As any design process does, our app design went through many iterations, with lots of feedback from Professor Dockterman’s teaching team and our classmates. In fact, we cycled through the entire design thinking process several times before our final product.
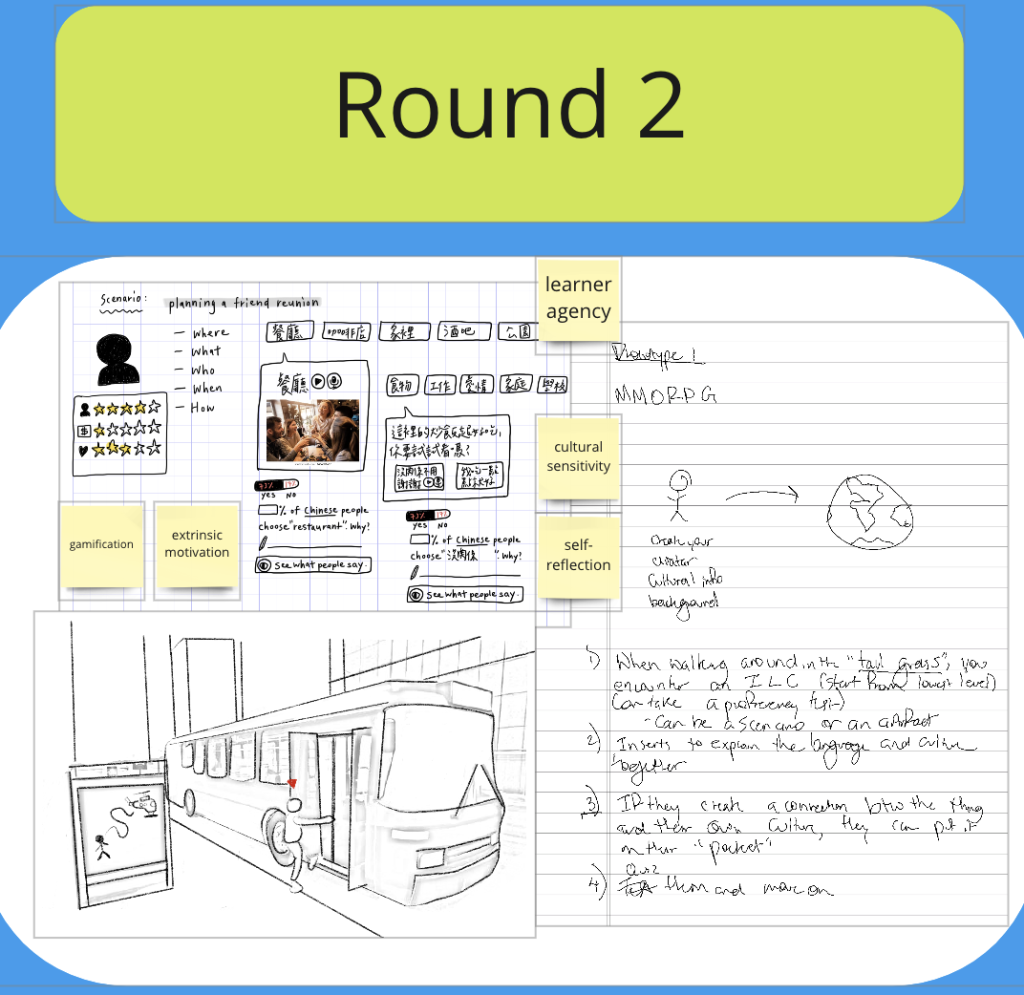
Our Round 2 storyboard process incorporated considerations from our Theory of Action and “How Might We…?” Statement.
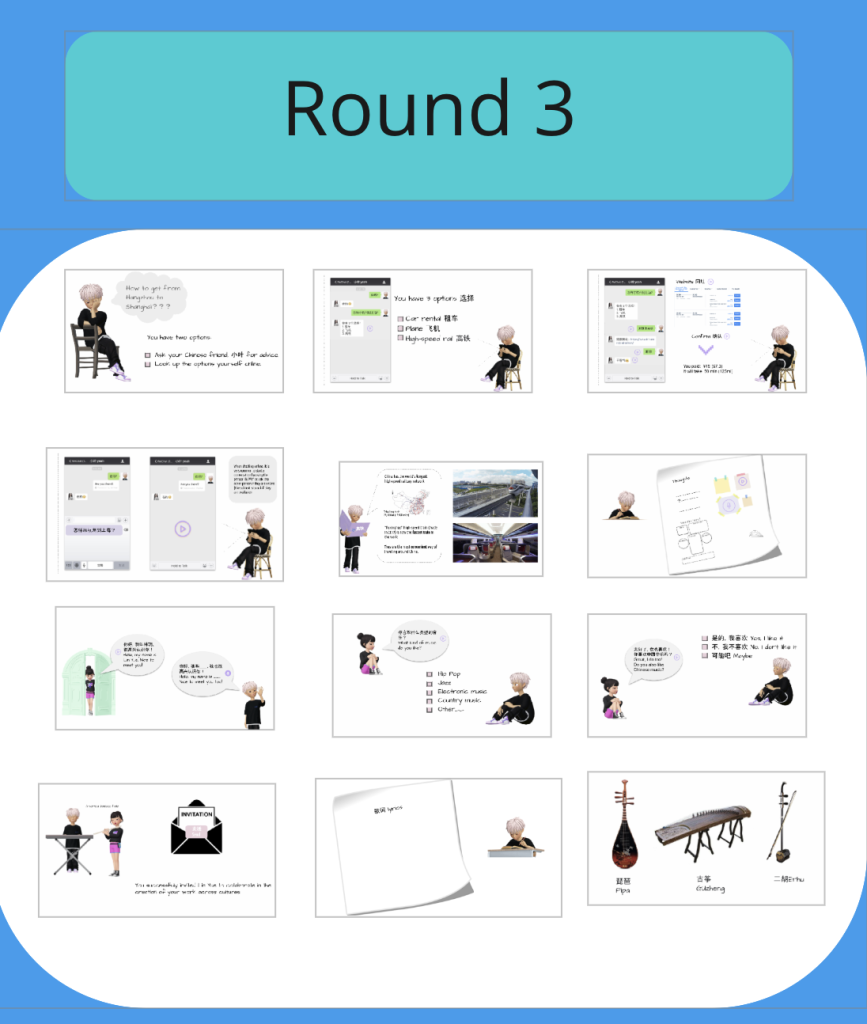
Our Round 3 storyboard process was created using user feedback from our MVP process, and expert advice from our mentors.
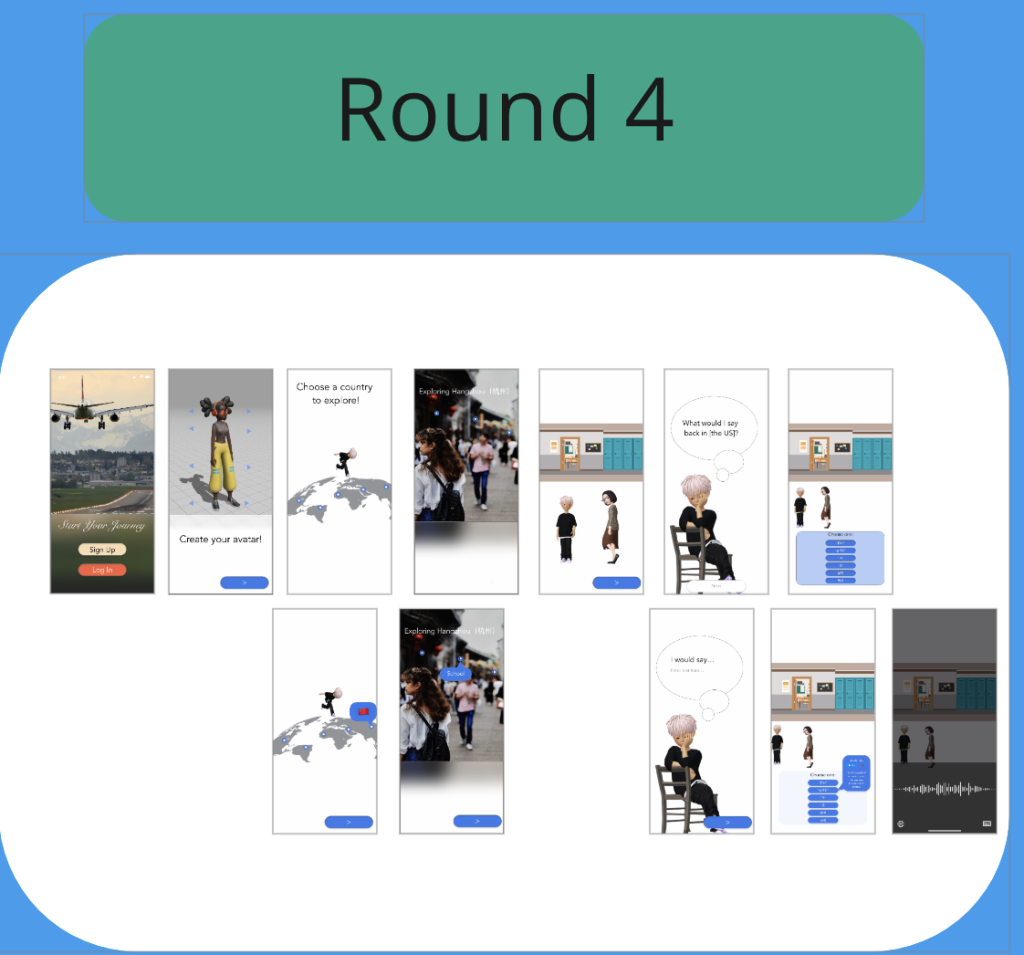
Round 4 integrated the insights from our previous rounds, incorporating some UX design principles for easier navigability.



Implementation
We came up with a few Minimum Viable Products (MVPs) for our design, which we used to test for certain outcomes.
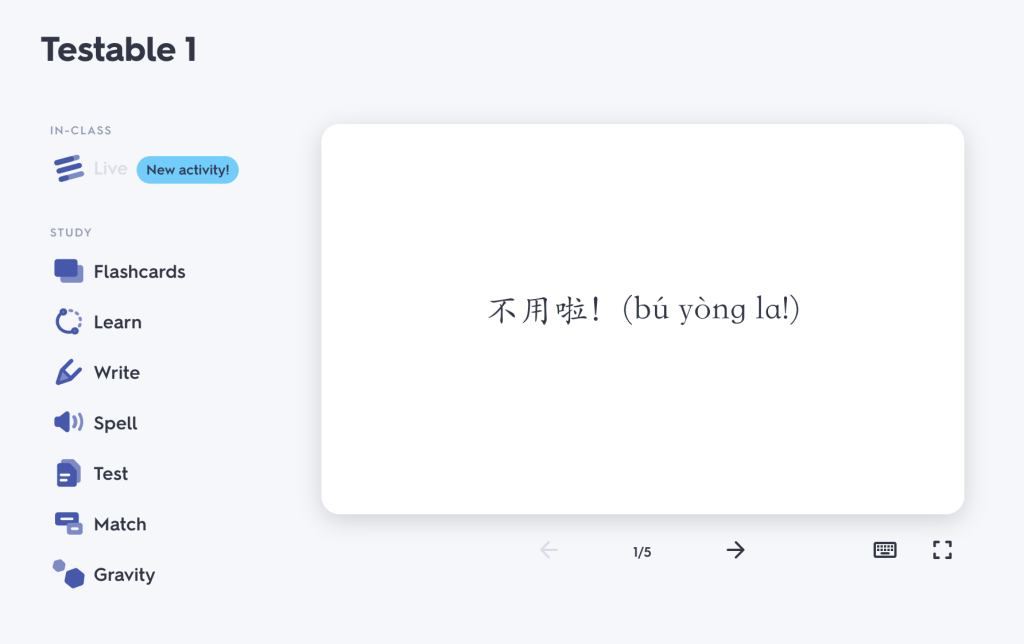
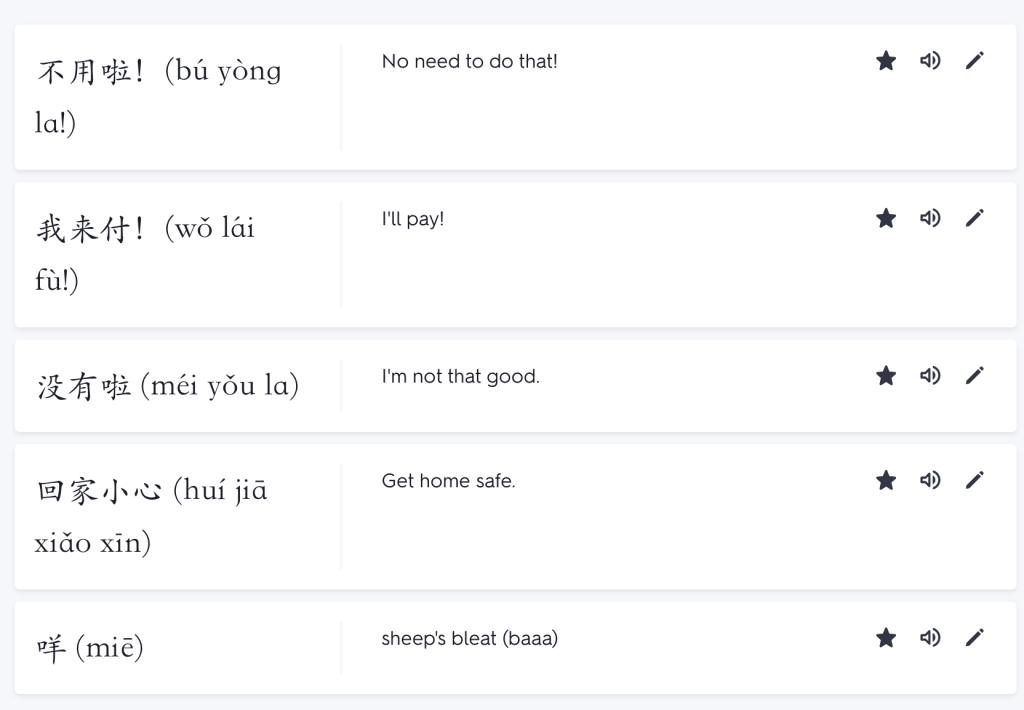
First, we used Quizlet to develop flashcards for a few Chinese words. Then, we administered the quiz to a few non-Chinese speaking participants.
We then re-administered the quiz with some cultural context, testing to see if they retained more information with more context. Surprise, surprise — they did!


MVP – Second round
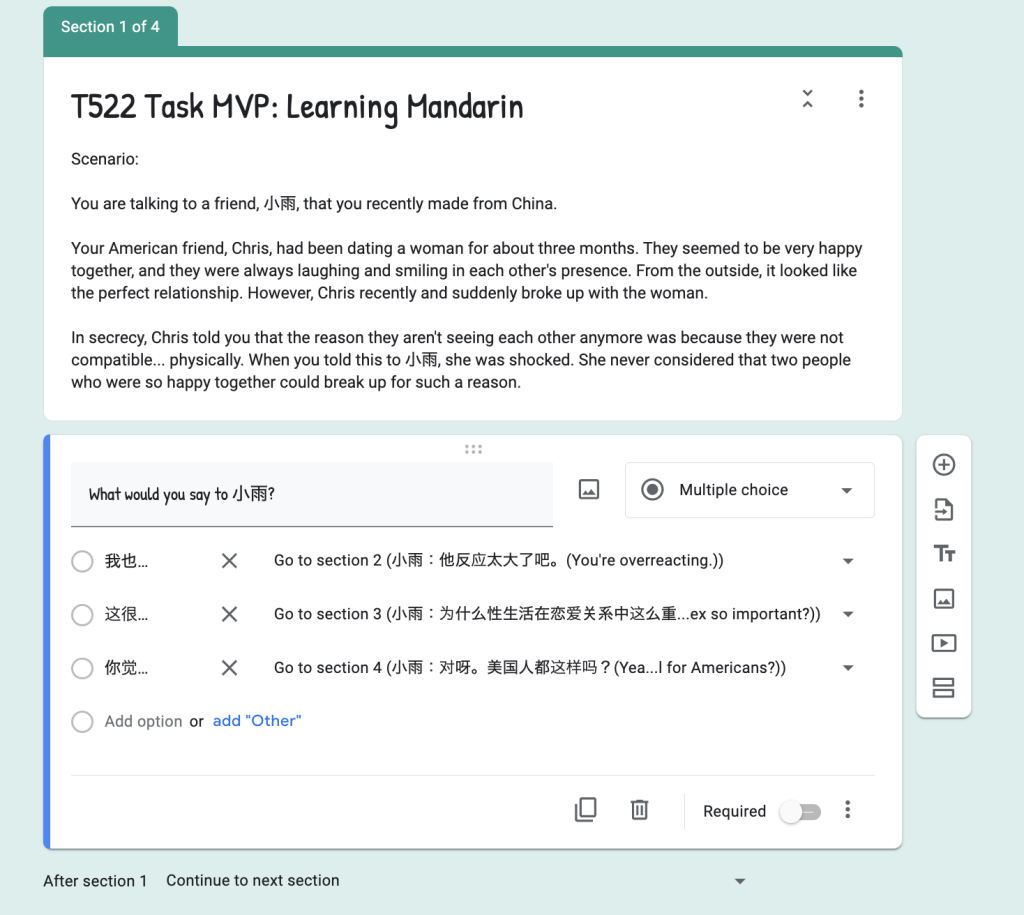
We then came up with a scenario-based MVP where participants were given a cultural challenge, to see if the dilemma increased their motivation to learn more about the language. Of course, we determined specific measurements and values for the impacts we were measuring.

Evaluation
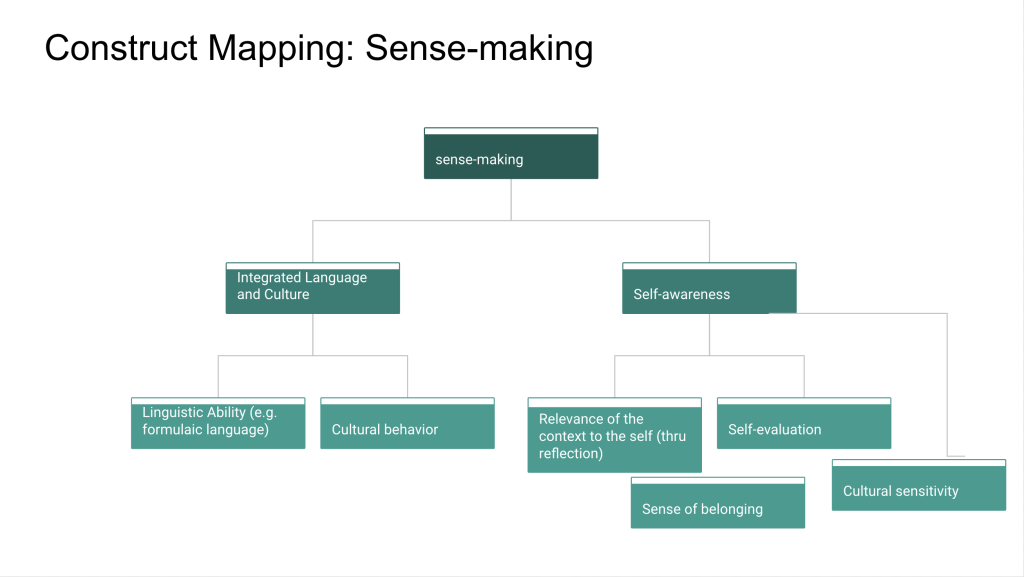
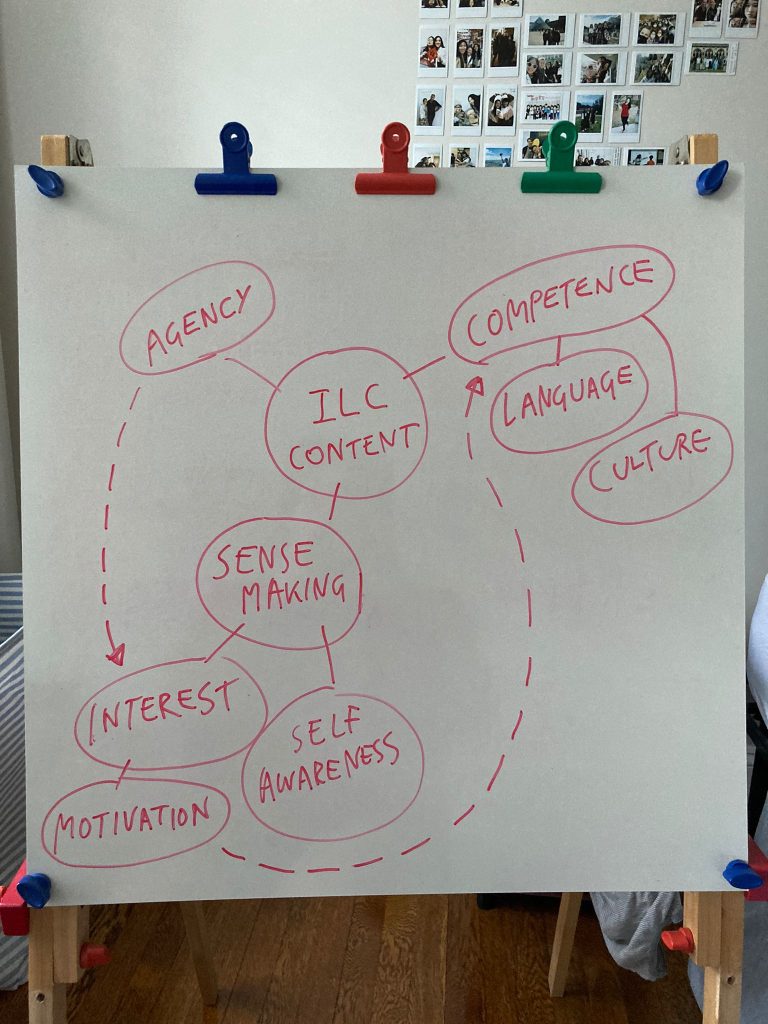
Back in the Analysis stage, we spent a lot of time defining our constructs. Constructs are specific, measurable, and well-defined terminology that we used throughout our project’s development. Below, you can see a map of some of these constructs and how they fit together.

These constructs were vital in helping us measure whether or not our solution was having its intended impact. Each of our MVPs measured a different construct, and whether or not a change in value of one construct affected another construct in the ways we predicted.

Additionally, at every step of our process, we recieved plenty of rich feedback on our MVPs, Theory of Action, and “How Might We…?” Statement. At the end of the course, we presented our “final product” (it will always be in development!), and received feedback on the presentation at all, which gave us the motivation to go back to the drawing board each time.

Final Result
Of course, we cycled through the design thinking process a few times, coming up with a few different iterations on the app after further research:
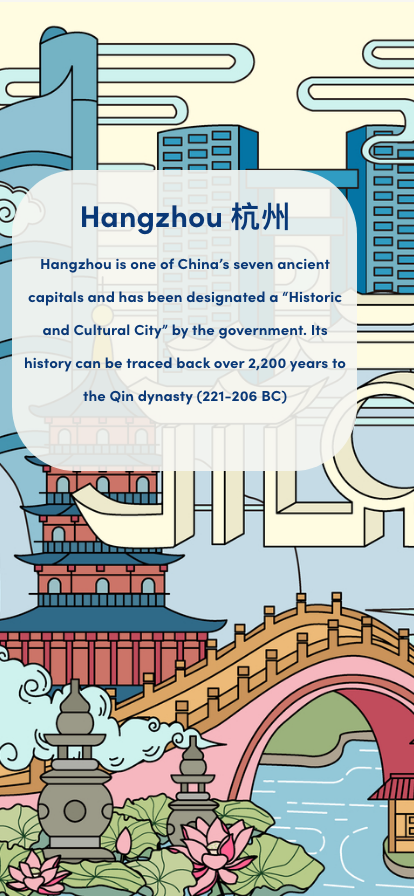
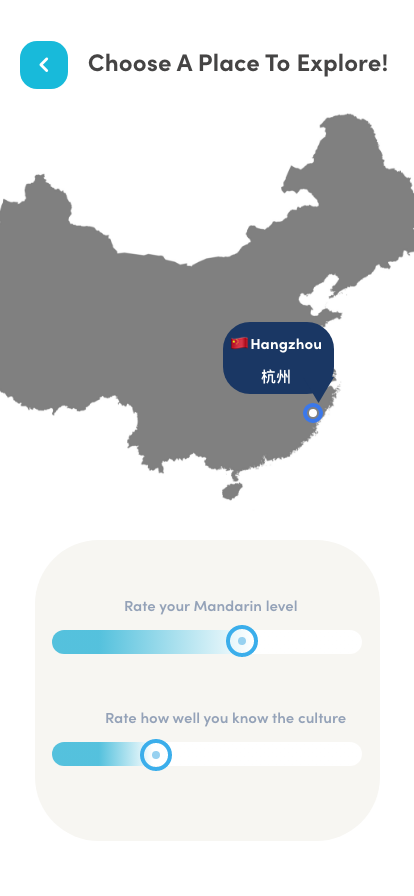
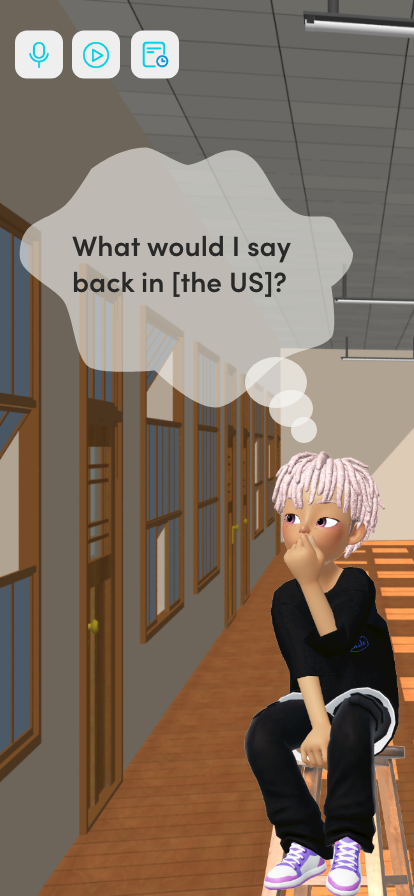
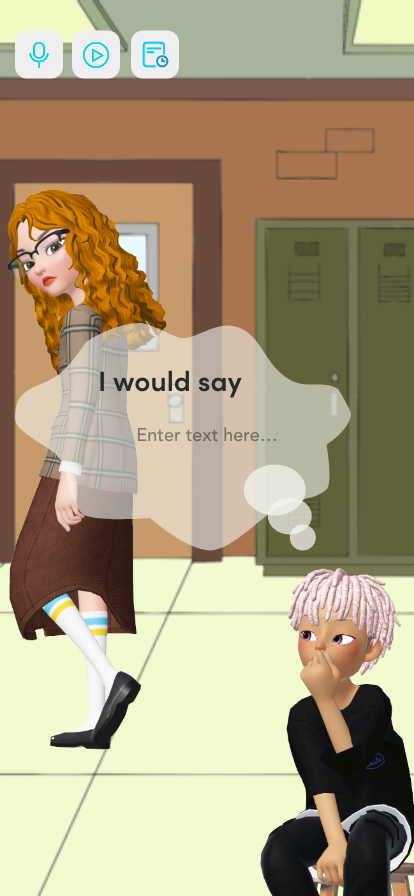
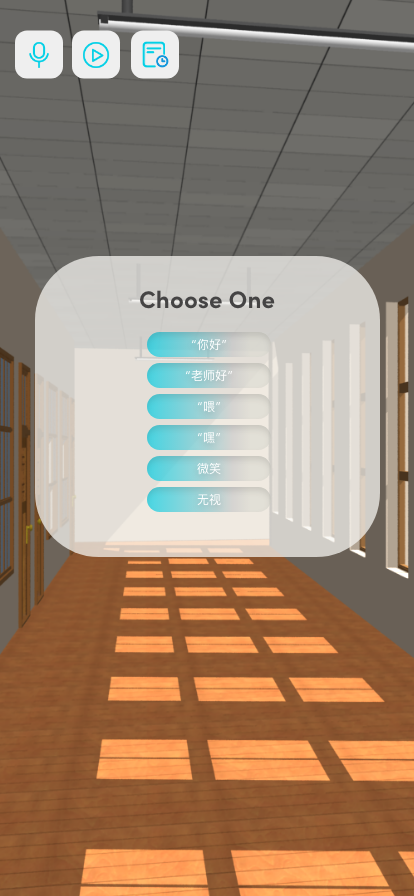
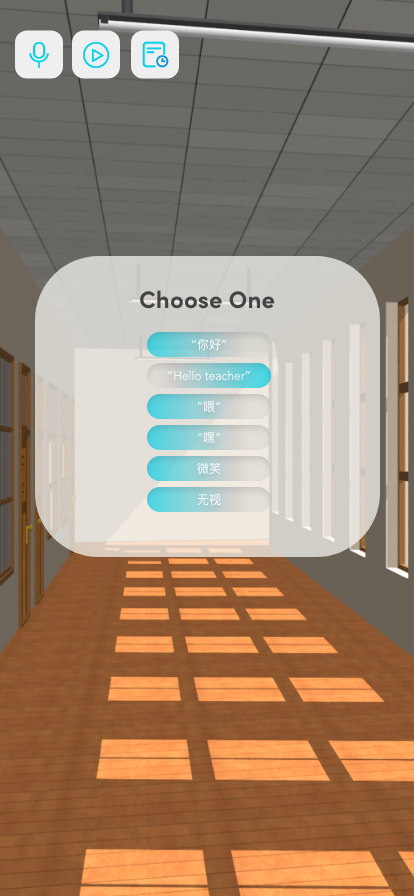
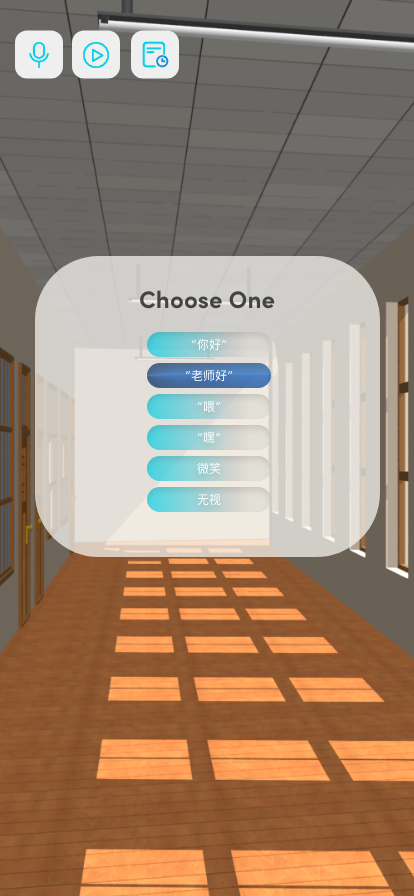
Here’s the final design of our app:
At the end of the course, we presented a 3-minute video with a full explanation of our product design! We used Adobe Premiere Pro to create the video, and PowerPoint and AdobeXD as supplementary tools for our visuals.

Thanks for reading!
Pictured: Team SLA (CLan), Professor Dockterman, and Lisa Radden (our mentor!)